
はじめに
アイキューブドシステムズでCLOMOのサーバーサイドを担当している Kakuno です。 私が所属する製品開発運用本部では毎年夏にインターン生を受け入れています。2021年は8月16日〜8月27日の2週間(10日間)、学生を対象にした夏季インターンを行いました。
製品開発運用本部のインターンのテーマとして “学生と一緒に、会社での成功体験を感じてもらおう” ということを掲げています。今回はその内容についてブログにしたいと思います。
募集要項
2021年夏期インターン募集要項
| 製品開発部 | プラットフォーム運用部 | |
|---|---|---|
| 人数 | 最大2名 | 最大1名 |
| 体験分野 | Webアプリケーション | クラウドインフラ研究開発 |
| 活動内容 | Ruby on Railsを使ったWeb開発(作りたいものは、ご自身にて決定いただく)を行っていただきます | MySQLのバージョンアップ |
| 対象学生 | 工学部電子情報工学科などソフトウェア開発の基礎を学習できる専攻受講生 | 工学部電子情報工学科などソフトウェア開発の基礎を学習できる専攻受講生 |
| 歓迎スキル | WindowsもしくはmacOSにてHTMLではなく、Ruby、JavaScript等の言語でWebプログラムの経験があること。 | Linuxを使ったことがあり基本的なコマンドの使い方を熟知している。 |
| 応募資格 | 大学2〜3年生、大学院1年生、短期大学2年生(留学生の受け入れ可否:可 ②上級者(N2以上)) | 大学2〜3年生、大学院1年生、短期大学2年生(留学生の受け入れ可否:可 ②上級者(N2以上)) |
どんなことをしたのか
私が所属する製品開発部ではRuby on Railsを使ったWeb開発を行いました。 2週間(10日間)と期間は短くやれることは限られているので、今回はRailsアプリケーションの基礎を中心に実際に業務で使ってる技術なども合わせて学んでいただきました。
なお、例年であればオフィスに出社してマンツーマンのスタイルなのですが、今年は新型コロナ感染症対策のためフルリモートでオンライン形式で実施しました。
1日目 ワイヤーフレーム作成
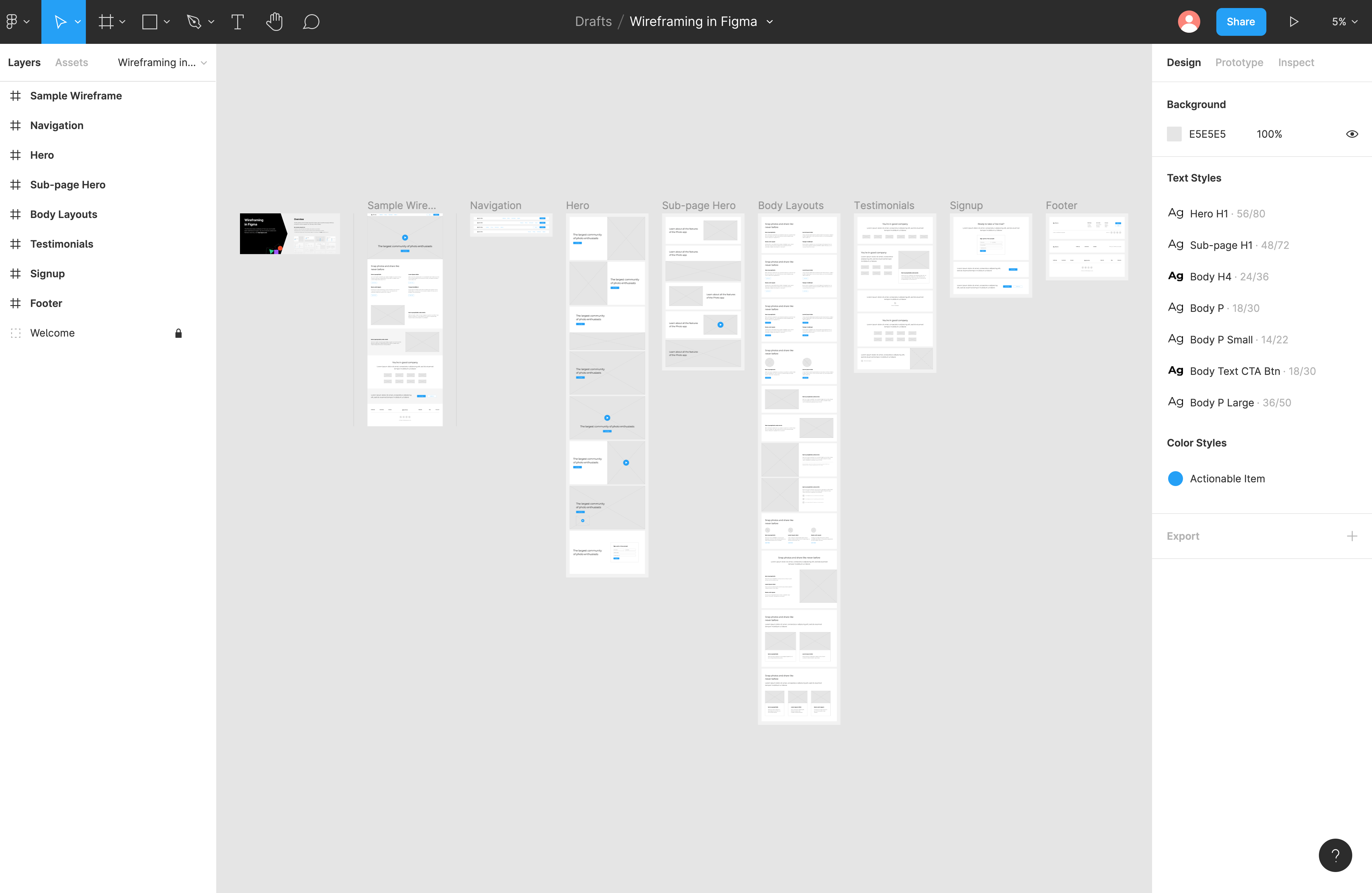
まずは自分がどんなWebアプリケーションを作りたいのかイメージを作ってもらうために、Figmaを使ってもらいました。ワイヤーフレームを作成することで、学生がどんなアプリケーションを作りたいのか確認すること、また学生自身にも2週間という期間で自分が作れるものをイメージに落とし込んでもらいました。
 ※Figmaを用いたワイヤーフレーム作成例
※Figmaを用いたワイヤーフレーム作成例
2日目 GitHubアカウントの作成・使い方
作成したものは履歴を残したいので、リポジトリの作成を行ってもらいました。GitHubにアカウントを作成してもらい、コミットやプッシュといった基本的な作業をしてもらい、どのように履歴が保存されるのかを学んでもらいました。
3日目 開発環境セットアップ
参加してもらう学生でMac/Windowsと環境が異なるので今回はDockerを用いて各々のPCに環境開発をしました。Railsアプリケーションを動かしてみて、まずは初期画面が表示されるところまで確認をしてもらい、データベースにMySQLクライアントを使って接続してもらいました。
- Dockerを使ってみる
- Railsを動かす
- MySQLクライアントでDBに接続してみる
 ※Railsサーバーが起動した画面
※Railsサーバーが起動した画面
4〜6日目 Railsアプリケーションを学ぶ
Railsアプリケーションでどんな事が出来るのかを体験してもらいました。
scaffoldを使ってCRUDを理解する
Webアプリケーションの基礎となるCRUD(Create, Read, Update, Delete)の処理を体験しどのようにデータが更新処理されているのかを学んでもらいました。
Bootstrapを使ってデザインしてみる
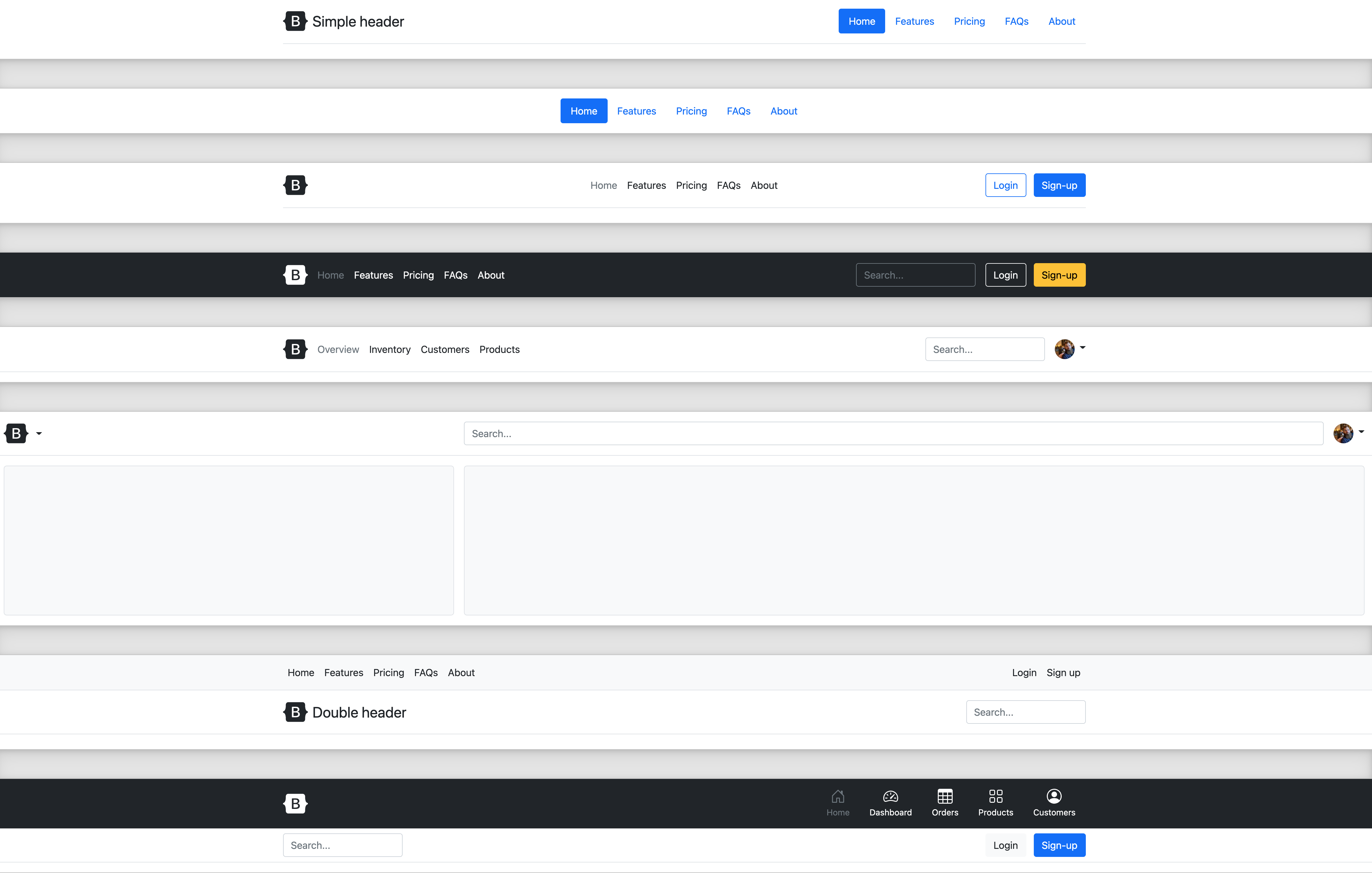
デザインについては、Bootstrap(CSSのフレームワーク)を用いてグリッドシステムやコンテナ、ナビゲーションバーなどを用いて簡単にレスポンシブデザインが適用できることを体験してもらいました。
 ※Bootstrapを使ったナビゲーションバーの例
※Bootstrapを使ったナビゲーションバーの例
gem deviseを使ってログイン機能をつくる
gem deviseを用いてログイン機能を実装してもらいました。Railsチュートリアルでは自前で実装するログイン機能ですが、gemを使うとこんなに簡単に組み込める、というのを実感してもらえたかと思います。

※gem deviseを使ってログイン機能を実装した様子
7〜8日目 開発作業
基礎を学んだあとは、各々自分が作りたいRailsアプリケーションを作成してもらいました。ここからは粛々と作業してもらい、なにか質問があればチャットで連絡をしてもらいました。
9日目 発表会へ向けたプレゼンテーションの準備
最終日に向けた発表会へ向けてプレゼンテーションの準備をしていただきました。本番を想定して何度かリハーサルをして、自分の発言したいことをまとめながらブラッシュアップを行いました。
10日目(最終日) 発表会
最終日には2週間で学んだことを発表してもらいました。今年はZoomでオンライン発表会という形で開催し、他部署の方も含めて大人数の中で発表していただきました。
 ※発表会(Zoom)の様子
※発表会(Zoom)の様子
まとめ
2週間で成果を出すことはもちろん重要ですが、成果を出そうとするあまり楽しめなかったら本末転倒なので、弊社ではインターンを楽しんでもらうことを最優先にしています。また、オンラインのランチ会なども開催して社員の皆さんとも交流をしてもらい、雑談やどんな働き方をしているか、将来への疑問などをざっくばらんに話しました。今回の夏季インターンを通して、参加していただいた方達に貴重な体験をしてもられば幸いです。
また、インターンとは別枠になりますが、私たちの業界のことや、開発のイメージを学べる1day 仕事体験を開催します。絶賛募集中ですので、興味がある方がいましたら是非応募してみてください! https://job.mynavi.jp/23/pc/search/corp258453/is.html