初めまして。普段サーバーサイドでバックエンドの開発を主に行っている hashimura-i3 です。 アイキューブドシステムズに2016年の4月に入社し、現在5年目となっています。
経緯
先日、私は一つの大きめなプロジェクトのリーダーを任されまして、調査から設計・実装・その後の検証までスケジュール調整などのリーダーの仕事を行いました。 そのひとつに、画面設計レビューというものがありました。
今回担当したプロジェクトでは、サーバーサイドの他に、iOSアプリ、Androidアプリにも改修を加えるため、新しい画面が追加されました。 私は普段バックエンドで動く機能ばかりやっていたので、画面設計の基礎というものがイマイチわかっておりませんでした。 私よりもアプリのチームメンバーのほうが詳しい面があったので、メンバーと直接相談しながら開発内レビューを行い、「まあこれなら大丈夫だろう」といった感覚で進めました。
そのままなんとなくで進めてしまった結果、多くの指摘を受けてしまい、スケジュールと工数を大幅に消費してしまいました。今回はその内容について自戒も込めて載せさせていただきます。
機能説明
機能自体はとても単純です。弊社ではMDM(Mobile Device Management)アプリを開発しており、そのアプリ内に資産管理用の情報をユーザーがある程度自由に記載できるユーティリティのある単一のノート項目を作成し、それをサーバー側に送信して管理者がWebで内容を確認できるようにする機能です。簡潔に言うと
アプリ -> サーバー に内容を共有できるノート機能
です。UXデザインに慣れている方ならば、「え、それだけ?」と思われると思います。ざっと考えるだけでも
- 項目を追加する場所
- ノートを入力するエリア
- 送信ボタン
これらをポンポンと追加するだけで出来そうな気がします。当時の私も機能自体は単純だったので、あまりUXに対して警戒していなかったです。
初期画面設計

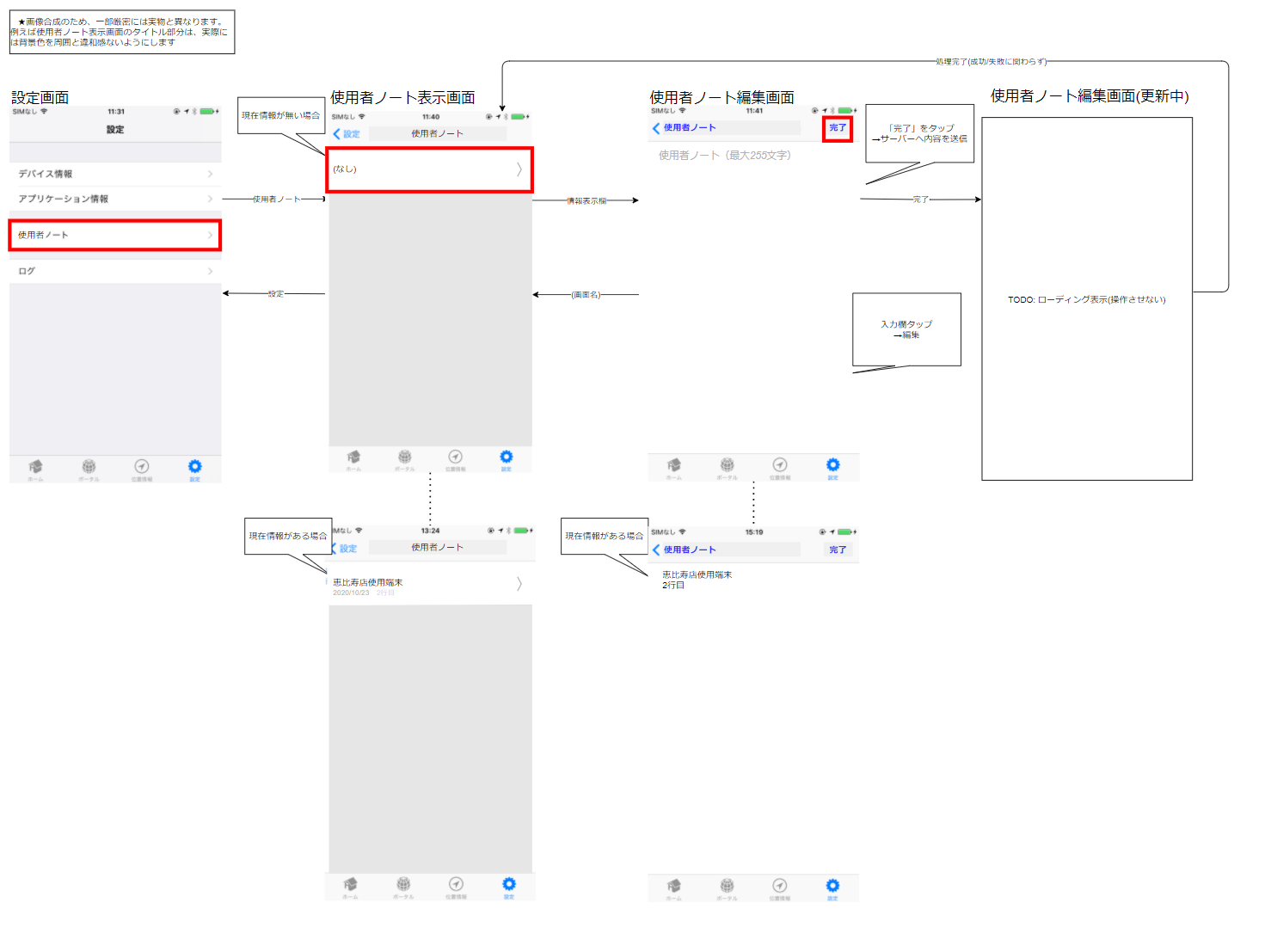
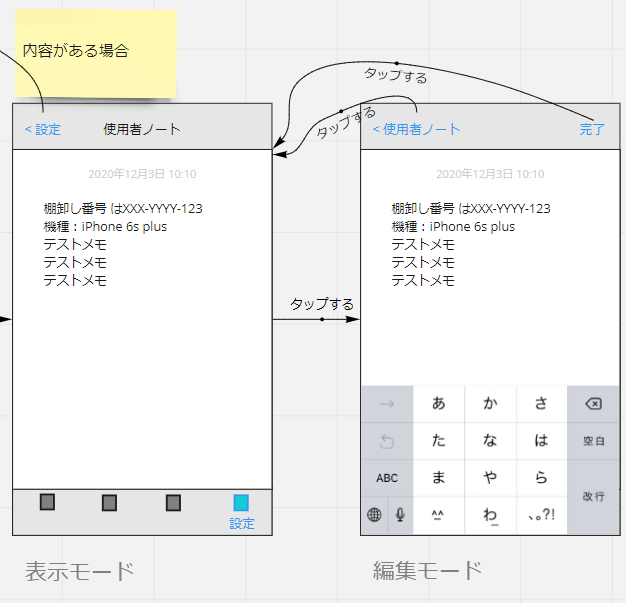
こちらが最初期に作成した画面設計です。設定画面に新しく項目を追加し、表示画面、編集画面への遷移、そしてボタンによる更新までを設計しています。 この時点で、多数のツッコミを頂きました。
iOSアプリ用とAndroidアプリ用でそれぞれUIが考えられていない
一番注意されたのがこの指摘です。iOSのテーブルビューでは標準とされている「>」による画面遷移を示す表示(表示画面に薄く表示されているもの)は、Androidでは標準ではありません。また、「完了」という文言による保存ボタンも、Androidでは標準ではありません。iOSはiOS、AndroidはAndroidでそれぞれ別物として画面設計を行わなければならない、という根本的な指摘でした。
今までは意識してみませんでしたが、確かにiOSとAndroidではボタンの表示や操作感が異なる箇所が見受けられました。例えばAndroidではFAB(Floating Action Button)を標準で使っていますが、iOSでは右下にボタンが表示されることはあまりないです。
内容表示画面と編集画面のテキスト表示範囲が異なる

この設計の表示画面では、ノートの内容がある場合、内容を短縮して表示し、最終更新日時を表示しています。しかし、このノートは複数保存する仕様ではなく単一項目のため、わざわざ短縮して表示する必要性がありません。(設計時はiOSの標準メモアプリを参考にしましたが、そのアプリは複数保存可能な仕様なのでUXとしては適していなかった)
ユーザーに余計な項目は表示させない
この画面設計には表示されていませんが、当時は編集画面から完了ボタンを押したときに「本当に保存しますか?」というダイアログを表示する仕様になっていました。 誤操作対策として作成したものでしたが、ユーザー目線から見たら「ただのノート機能なんだからいいから保存させて」という不満感の元にしかならないものだと指摘されて、確かにそのとおりだなと思いました。 また、完了ボタンを押したときのローディング画面も全く必要ないです。
指摘を受けて修正


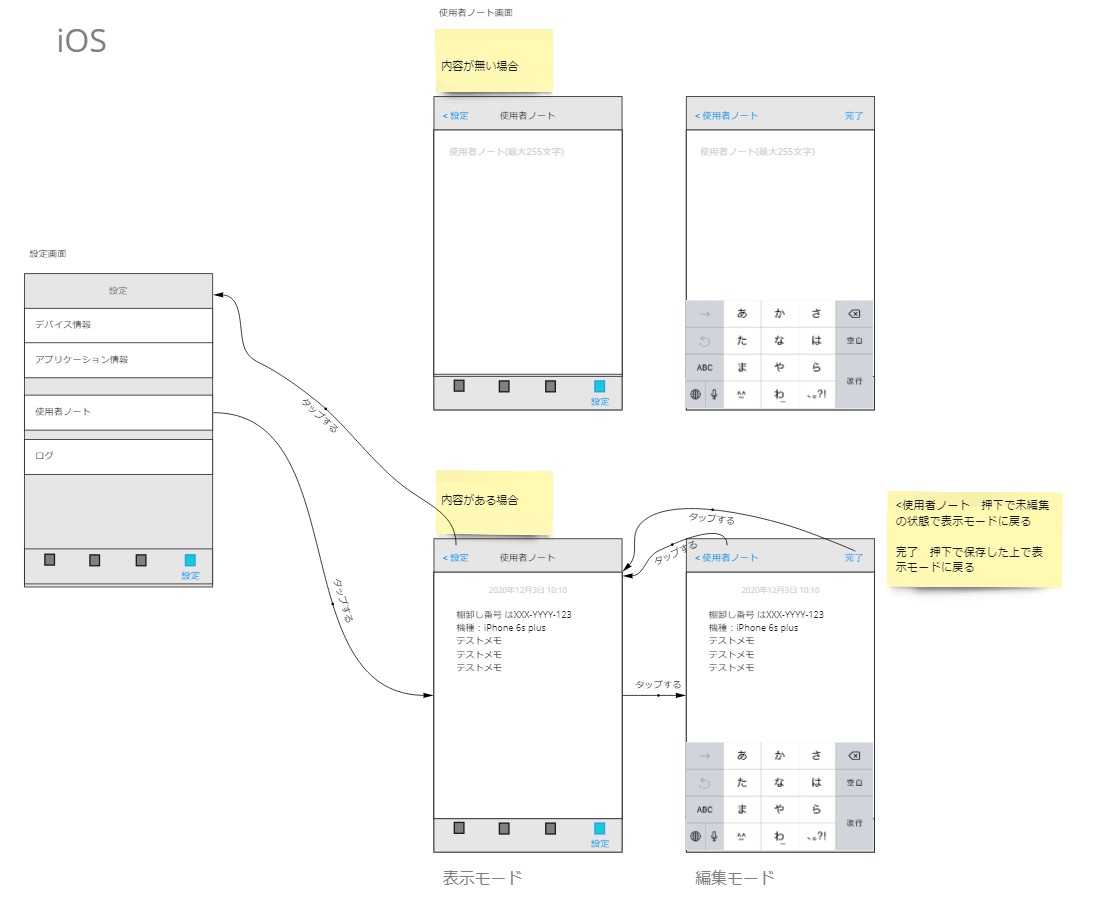
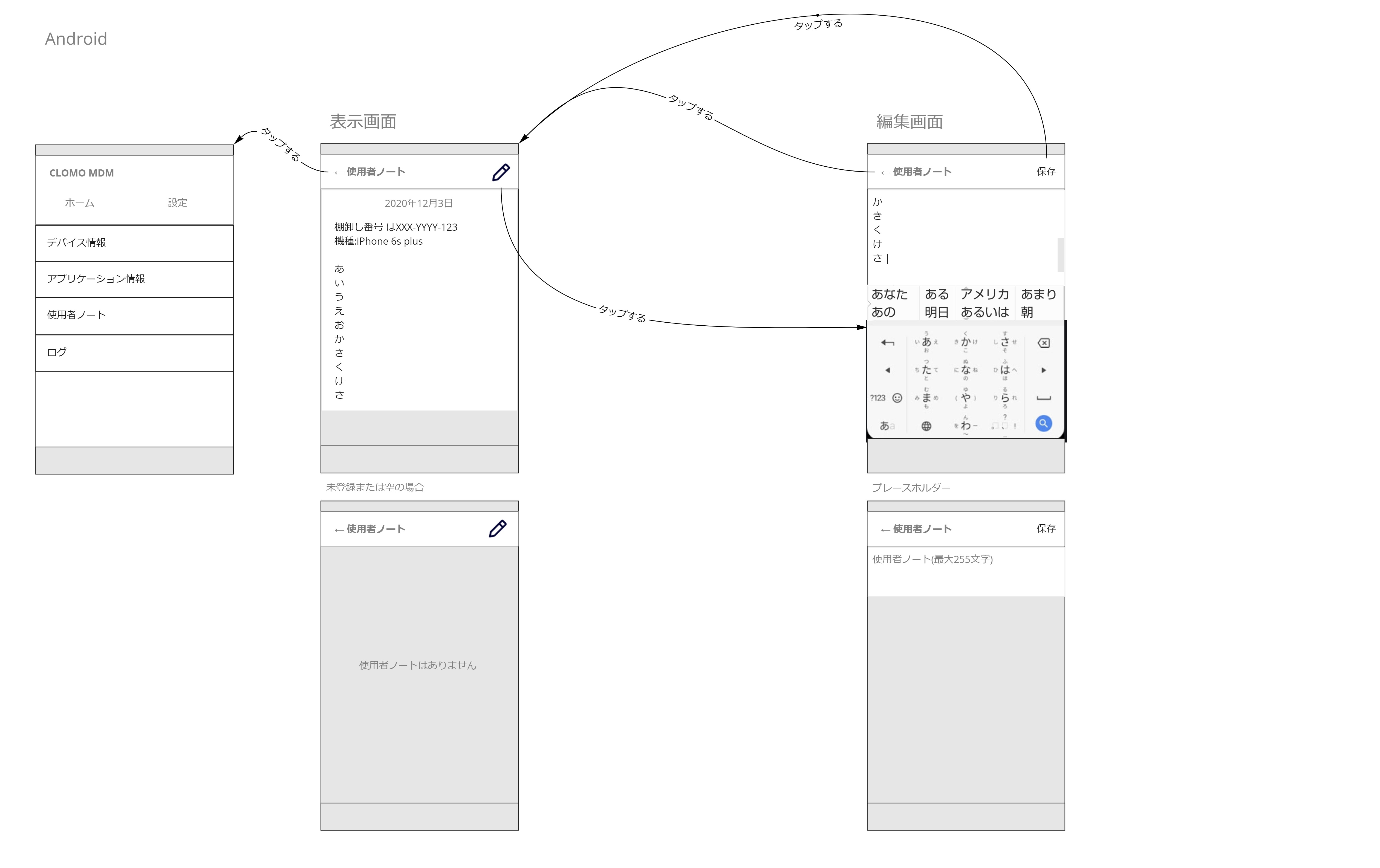
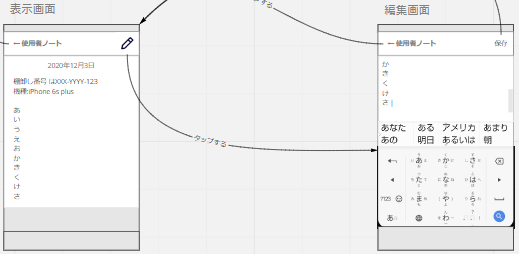
こちらが指摘を受けて修正した画面設計になります。変更点をそれぞれ説明していきます。
iOSは表示画面と編集画面を同一に、Androidはボタンアイコンから編集画面に遷移

まず大きく変わったところは表示画面から編集画面に遷移する方法です。iOSは、そもそものノート内容を表示する画面を撤廃しました。項目をタップすると編集画面と同じ画面に遷移し、タップすることで編集が可能になります。こちらは、iOS標準アプリの表示->編集画面への遷移の仕方を参考にしました。iOSは、最近表示画面を用意するよりも、直接編集できるような画面が使用されていることが多いと感じました。

Androidは、iOSと異なり表示->編集画面への明確な遷移があり、文字のボタンよりもアイコンによるボタンが採用されていることが多いため、編集であることを示すペンのアイコンから編集画面に遷移するようにしました。
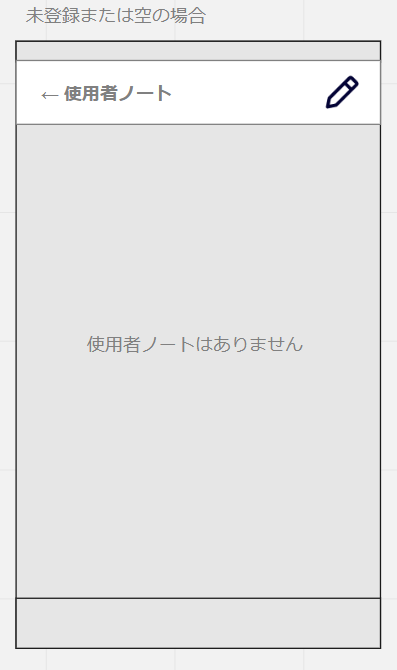
Androidでノートの内容がない場合の表示を変更

Androidでは、表示画面でノートの内容がない場合に「ノートはありません」といった文言を表示するように変更しました。 iOSでは、このような文言を表示しているところはあまり見られないので、このようなOSによるデザインの違いというものを理解していくことが必要だなと思いました。
今回の指摘を通して
やはり、UXというものはちゃんと勉強しないと適当なものになってしまうものなんだな、と反省しています。「UIデザイナー」や「UXデザイナー」という職業がある理由も分かりました。
今回の設計の手戻りで開発スケジュールが1~2週間ほど遅延することになってしまい、チームメンバーには多大な迷惑をかけてしまいました。自分の画面設計の質を高めていくのは勿論ですが、チームメンバー以外のUIやUXに詳しい人に助けを求めてよりよい画面にしていくことも重要だと思います。
完璧なエンジニアへの道は遠い…