
はじめに
アイキューブドシステムズでCLOMOのサーバーサイドを担当している Kakuno です。 弊社ではBitbucketからGitHubへ移行し、現在ではGitHubでソースコードの管理を行っております。
GitHubに移行してからチームで様々な工夫をして運用しているおかげで、今では様々な恩恵があります。 今回はその内容についてブログにしたいと思います。
どんなことをしているのか
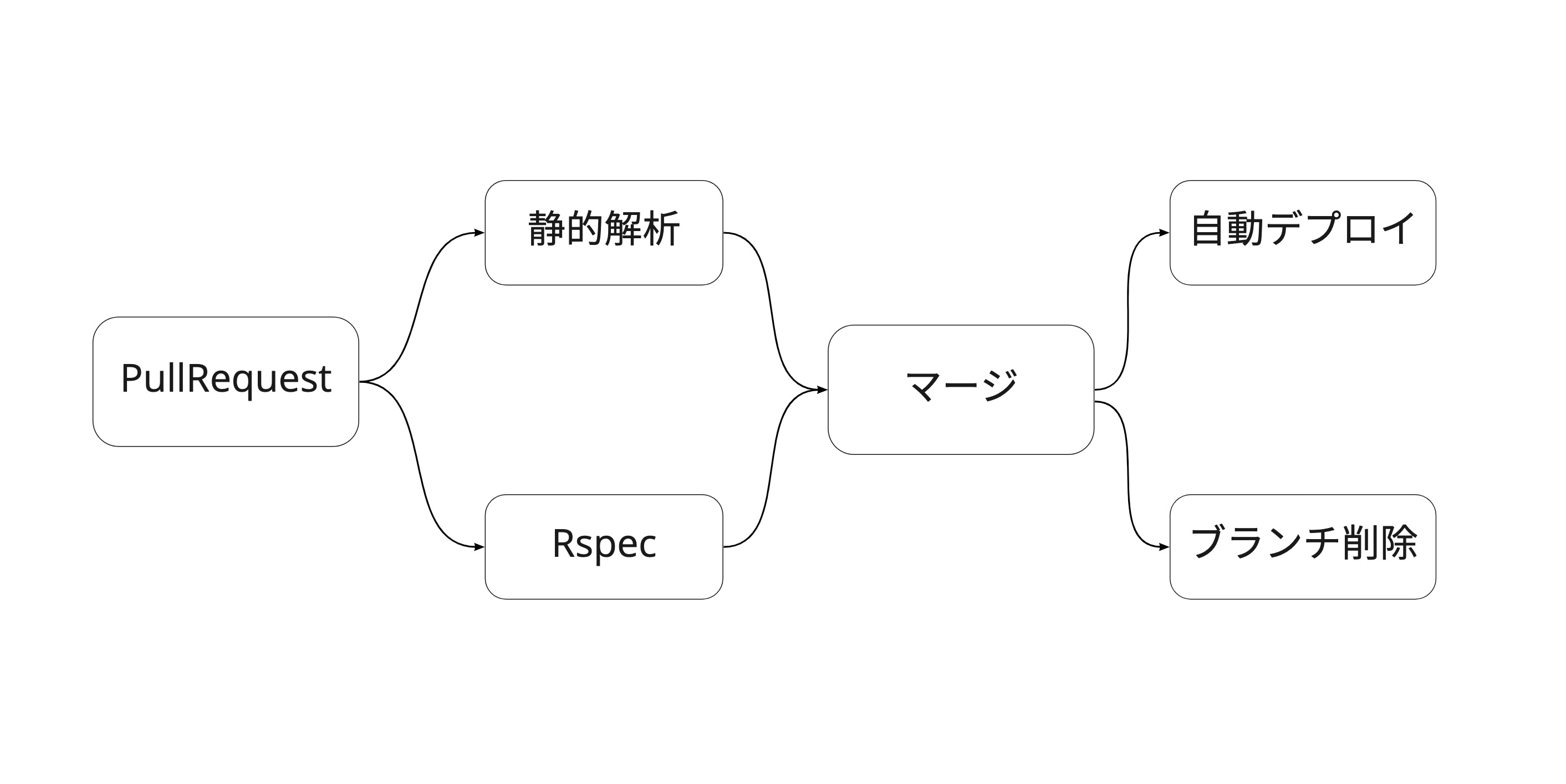
現在GitHubでこのようなフローを設定しています。
私が担当しているサーバーサイドを事例に、それぞれどんなことをやっているのか下記に詳細を説明していきます。
また、GitHub Actionsに関しては設定例を記載してあるので参考にしてみてください。

静的解析ツール
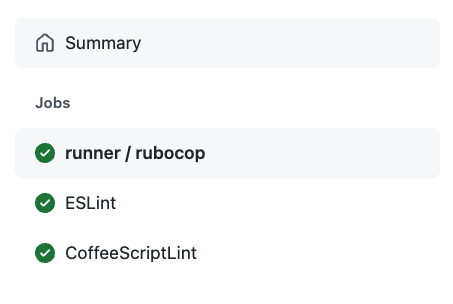
以前、ハッピーな開発ライフを過ごすために静的解析ツールを本格導入したという記事でご紹介させていただいたように、GitHub Actionsを用いてRuboCopが自動的にrubyのコードをチェックするように設定されています。現在はそれに加えて、JavaScriptもチェックするようにESLintとCoffeeScriptLintも追加しています。

設定例)
name: reviewdog
on: [pull_request]
jobs:
rubocop:
name: runner / rubocop
runs-on: ubuntu-latest
steps:
- name: Check out code
uses: actions/checkout@v2
- uses: ruby/setup-ruby@v1 # https://github.com/reviewdog/action-rubocop を参考にsetup-rubyを追加。
with:
ruby-version: XXXX
- name: rubocop (Panel)
uses: reviewdog/action-rubocop@v1
with:
github_token: ${{ secrets.github_token }}
reporter: github-pr-review
rubocop_version: XXXX
rubocop_flags: --config Panel/.rubocop.yml Panel/
eslint:
name: ESLint
runs-on: ubuntu-latest
steps:
- name: Check out code
uses: actions/checkout@v2
- name: eslint (Panel)
uses: reviewdog/action-eslint@v1
with:
github_token: ${{ secrets.github_token }}
reporter: github-pr-review
eslint_flags: './Panel/app/**/*.{ts,js}'
coffeelint:
name: CoffeeScriptLint
runs-on: ubuntu-latest
steps:
- name: Check out code
uses: actions/checkout@v2
- name: coffeelint (Panel)
uses: reviewdog/action-coffeelint@v1
with:
github_token: ${{ secrets.github_token }}
reporter: github-pr-review
coffeelint_flags: './Panel/app/assets'
RSpecの実行
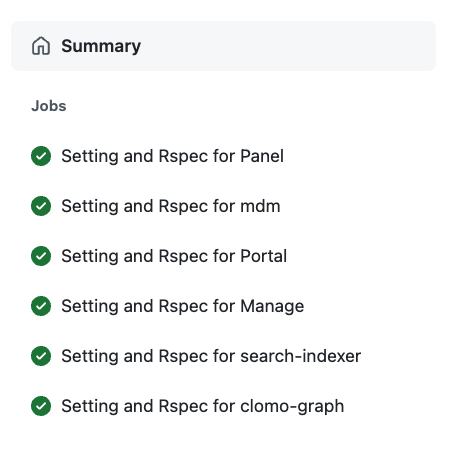
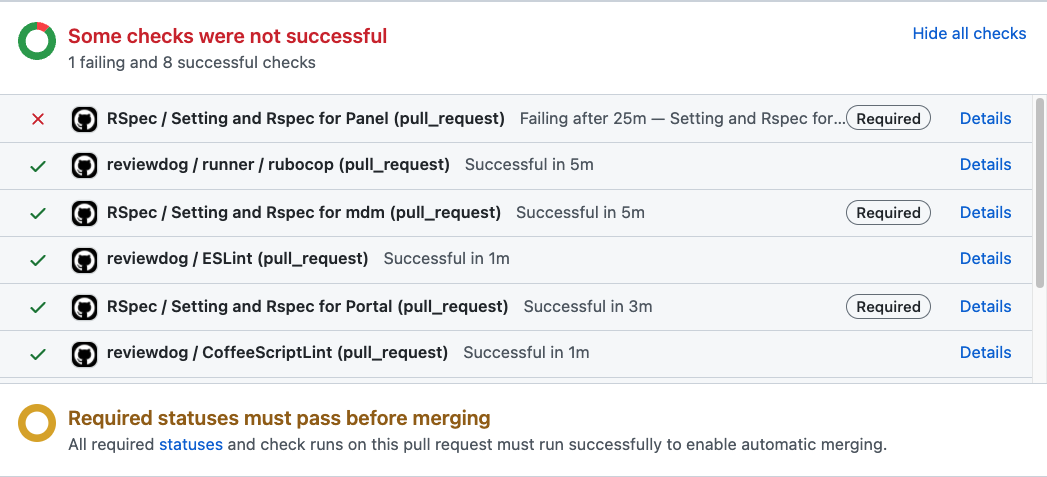
弊社はテストコードのチェックはとても大事に考えています。そのため、プルリクエストの時点でGitHub Actionsを用いて、 必ず全てのRSpecに合格しているかどうかをチェックしています。

RSpecに関しては1つでも失敗していれば、マージできないように制限をかけています。

設定例)
name: RSpec
on: [pull_request]
jobs:
rspec_for_panel:
name: Setting and Rspec for Panel
runs-on: ubuntu-latest
services:
mysql:
image: mysql:XXXX
env:
MYSQL_DATABASE: XXXX
MYSQL_USER: XXXX
MYSQL_PASSWORD: XXXX
MYSQL_ROOT_PASSWORD: XXXX
TZ: Asia/Tokyo
ports:
- 3306:3306
steps:
- name: Check out code
uses: actions/checkout@v2
- name: setup
run: |
# To install Gemfile
sudo apt-get update && sudo apt-get install -y nodejs mariadb-client tzdata
sudo timedatectl set-timezone Asia/Tokyo
- uses: ruby/setup-ruby@v1
with:
ruby-version: XXXX
bundler: XXXX
bundler-cache: true
working-directory: ./Panel/
- name: Setup database
run: |
cd Panel
RAILS_ENV=test bundle exec rake db:migrate:reset
env:
TZ: Asia/Tokyo
- name: RSpec
run: |
cd Panel
bundle exec rspec --profile 50 --format progress --format RspecJunitFormatter --out spec/test-results/rspec.xml spec
env:
TZ: Asia/Tokyo
自動デプロイ
弊社ではlocal環境で検証しきれないものは、develop用のAKS検証環境にデプロイして検証をします。 これもGitHub Actionsを用いて、特定のブランチにコードがマージされた場合、Docker ImageをビルドしてAzure Container Registry (ACR)に登録をします。 その後、spinnakerを用いてAKSにデプロイするように設定しています。
設定例)
name: devbuild
on:
push:
branches:
- XXXX
jobs:
docker_build_panel:
name: docker_build_panel
runs-on: ubuntu-latest
steps:
- name: Check out code
uses: actions/checkout@v2
- uses: toko-bifrost/ms-teams-deploy-card@master # https://github.com/marketplace/actions/microsoft-teams-deploy-card
if: always()
with:
github-token: ${{ github.token }}
webhook-uri: ${{ secrets.MS_TEAMS_DEV_CLOMO_CSAM_WEBHOOK_URL }}
- name: Login to Azure Container Registry
uses: azure/docker-login@v1
with: # https://github.com/Azure/docker-login
login-server: ${{ secrets.CONTAINER_REGISTRY_NAME }}
username: ${{ secrets.CONTAINER_REGISTRY_USER_NAME }}
password: ${{ secrets.CONTAINER_REGISTRY_PASSWORD }}
- name: docker build Panel
uses: docker/build-push-action@v2
env:
default_asset_sync_azure_access_key: ${{ secrets.ASSET_SYNC_AZURE_ACCESS_KEY }}
with:
context: .
file: dockerfiles/panel/Dockerfile
load: true
build-args: |
default_asset_sync_azure_access_key=${{ secrets.ASSET_SYNC_AZURE_ACCESS_KEY }}
asset_sync_enabled=true
smtp_settings_password=${{ secrets.SMTP_SETTINGS_PASSWORD }}
tags: |
${{ secrets.CONTAINER_REGISTRY_NAME }}/dev-clomo/panel:dev-${{ github.run_id }}
${{ secrets.CONTAINER_REGISTRY_NAME }}/dev-clomo/panel:latest
- name: docker push Panel
run: |
docker push ${{ secrets.CONTAINER_REGISTRY_NAME }}/dev-clomo/panel:dev-${{ github.run_id }}
docker push ${{ secrets.CONTAINER_REGISTRY_NAME }}/dev-clomo/panel:latest
またTeamsと連携してデプロイ完了時には特定のチャンネルに通知が行くようにしてあります。

ブランチ運用
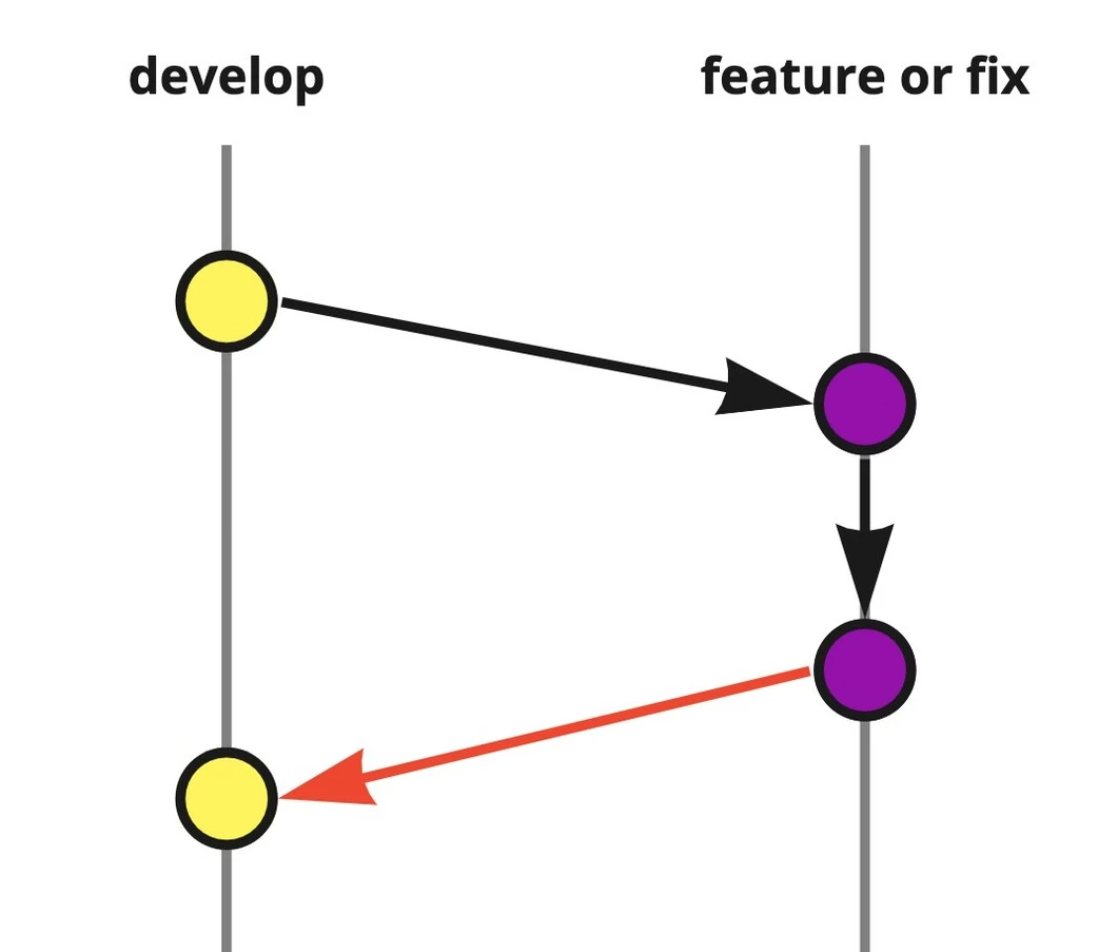
gitのブランチ運用には一般的なGitFlowを用いています。
開発する際にはfeatureブランチを作成するのですが、開発規模が多くなるとたくさんのfeatureブランチが作成されます。

ブランチが沢山あることで、必要なブランチを見つけにくかったり、checkout先を間違えてしまったりなど様々な弊害があります。

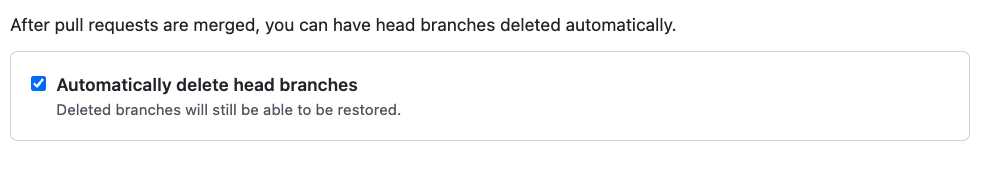
そこで、開発終了してマージした後はブランチを自動的に削除するように設定をしています。
 ただ、この設定を入れておくと、消したくない大事なブランチも消えてしまいます。
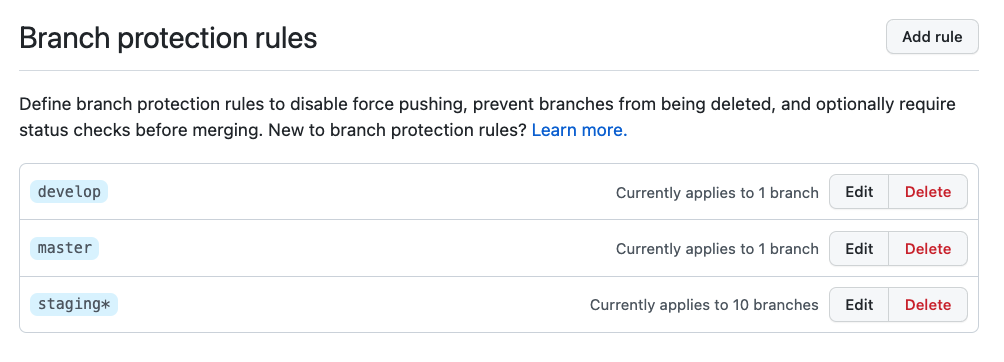
そこで特定のブランチだけはブランチ保護をかけて、自動的に削除されないようにしています。
ただ、この設定を入れておくと、消したくない大事なブランチも消えてしまいます。
そこで特定のブランチだけはブランチ保護をかけて、自動的に削除されないようにしています。

まとめ
GitHubは連携がしやすく、また様々な便利ツールもたくさんあるので、積極的に取り入れる検討をしています。これらはサーバーメンバーが主体的に発案して、ミーティングで議論し、どのように取り入れるか決めています。開発以外でも、こういった地道な改善活動にも積極的に取り組んでいます。まだ取り入れようと思っているものはたくさんあるので、その時はまたご紹介出来ればと思います。
最後に、弊社では採用活動を実施しています。 皆様のご応募をお待ちしております。